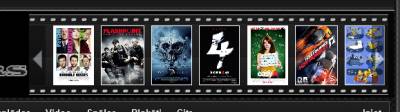
Pēc mūsu lietotāja lūguma, nolēmu padalīties ar lentes kodu, kura atrodama sākumlapā un uzrāda jaunākās anotācijas!
Mūsu lapā gan šī lente ar laiku tiks aizvākta un ja tā tur vairs nav atrodama, tad varat to ievērtēt DEMO lapā!

1. Lejuplādējam pievienoto arhīvu ar visiem nepieciešamajiem failiem, kuru varam atrast pielikumā!
2. Atarhivējam failus
3. Augšupielādējam visus failus kur vēlamies uz sava servera!
4. Pievienojam HTML kodu, kur vēlamies lai tas parādās
Code
<table>
<tbody><tr><td width="520">
<!-- Line-->
<link id="dyncss" rel="stylesheet" type="text/css" href="/root/line/line.css">
<div id="lenta">
<script type="text/javascript" src="/root/line/line.js"></script>
<div id="lenta_in">
<a href="$ENTRY_URL$"><SPAN><STRONG><center><div style="font-size:8px;">Horrible Bosses</div></center></STRONG><center>(2011)</center></SPAN><IMG src="/root/line/examples/75594973.jpg" height="85px" /></a>
<a href="$ENTRY_URL$"><SPAN><STRONG><center><div style="font-size:8px;">Flashpoint </div></center></STRONG><center>(2008)</center></SPAN><IMG src="/root/line/examples/60755464.jpg" height="85px" /></a>
<a href="$ENTRY_URL$"><SPAN><STRONG><center><div style="font-size:8px;">Final Destination 5</div></center></STRONG><center>(2011)</center></SPAN><IMG src="/root/line/examples/47981288.jpg" height="85px" /></a>
</div>
<div onMouseOver="MoveMePlease(1)" onMouseOut="cleaner()" id="mr" class="right">
<img src="/root/line/images/move_right.gif" alt="Move right" /></div>
<div onMouseOver="MoveMePlease(0)" onMouseOut="cleaner()" id="ml" class="left">
<img src="/root/line/images/move_left.gif" alt="Move left" /></div>
</div>
<!-- Line -->
</td></tr>
</tbody></table>
Tas arī viss, protams neaizmirstam aizstāt visas saites kuras ir aizstājamas!
[bgcolor=red]Paskaidrojums!
[/bgcolor]
Pirmo saiti aistājam šeit uz CSS failu!
Code
<link id="dyncss" rel="stylesheet" type="text/css" href="/root/line/line.css">
Otrā svarīgā saite jāaizstāj šeit uz JS failu
Code
<script type="text/javascript" src="/root/line/line.js"></script>
Šis ir viens bloks kurš parādīsies iekš lentes
Code
<a href="$ENTRY_URL$"><SPAN><STRONG><center><div style="font-size:8px;">Horrible Bosses</div></center></STRONG><center>(2011)</center></SPAN><IMG src="/root/line/examples/75594973.jpg" height="85px" /></a>
Šo koda bloku atkārtojam lai izveidotu papildus blokus ar citu saturu! Varat šo bloku arī likt informerī un kodā norādīt nevis koda bloku, bet gan informera kodu!
$ENTRY_URL$ - Saite kas būs piesaistīta bildei!
Horrible Bosses un gads - parādīsies, kad peles kursors atradīsies uz bildi!
<IMG src="/root/line/examples/75594973.jpg" height="85px" /> - bildes saiti aizstājam ar savu!
Code
<img src="/root/line/images/move_right.gif" alt="Move right" />
Saite kas rādīs bultiņu pa labi
Code
<img src="/root/line/images/move_left.gif" alt="Move left" />
Saite kas rādīs bultiņu pa kreisi
Šis ir CSS kods, kur ir jāaizstāj saite uz attēlu kurš atrodas fonā un kodā arī ir redzami daudzi parametri kas nosaka lentes izmērus un krāsu!
Code
#lenta {
background: URL('/root/line/images/line_bg.gif') repeat-x top left;
margin-left:auto;
margin-right:auto;
display: block;
width:520px;
height: 115px;
white-space: nowrap;
position:relative;
overflow: hidden;
border-top: solid 1px;
border-bottom: solid 1px;
}
#lenta DIV { position:relative; white-space:nowrap; }
#lenta .left, #lenta .right { position:absolute; background:#000; display:block; height:87px; top:15px; opacity:.4; filter:alpha(opacity=40); }
#lenta .left IMG, #lenta .right IMG { border: none; margin: 35px 5px; }
#lenta .left { left:0px; text-align:right; }
#lenta .right { right:0px; }
#lenta_in { display:block; position:relative; left:30px; top:15px; }
#lenta IMG { border: solid 1px #fff; }
#lenta A { display: inline-block; margin: 0px 5px; position: relative; text-decoration: none; }
#lenta A SPAN { position: absolute; overflow: hidden; white-space:normal; display:none; width:100%; border: solid 1px #FFF; bottom:0px; left:0px; background:#000; font-size: 11px; opacity:.9; filter:alpha(opacity=90); }
#lenta A:hover SPAN { display:block; }
#lenta A SPAN STRONG { display:block; }
