Šodien meklēju ko jaunu savai lapai un uzgāju šo interesanto un moderno bloku, kuru iespējams atvēr ar JS palīdzību!
Šo gan varēsiet pielietot uCoz lapās, bet ja gribat to izmantot kaut kur citur, droši vien ka vajadzēs pieslēgt jquery!

Code
<table class="eBlock" border="0" width="100%" cellspacing="2" cellpadding="3">
<tr><td style="border:1px solid #000000;" width="100%" height="5" background=http://modifikators.ucoz.lv/images/slide_block_bg.png><center>
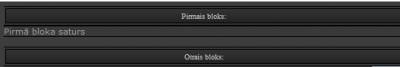
<font face="Visitor_rus" size="1"><a title="" onclick="$('#pirmaisbloks').slideToggle('slow');" href="javascript://;">Pirmais bloks:</a></font>
</center></td></tr> </table>
<div id="pirmaisbloks" style="display:none">
<div id="info5">
<center><table class="eBlock" align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="infTable"><tr><td class="infTd" width="20%">
Pirmā bloka saturs
</td></tr></table></center></div></div>
<br>
<table class="eBlock" border="0" width="100%" cellspacing="2" cellpadding="3">
<tr><td style="border:1px solid #000000;" width="100%" height="5" background=http://modifikators.ucoz.lv/images/slide_block_bg.png><center>
<font face="Visitor_rus" size="1"><a title="" onclick="$('#otraisbloks').slideToggle('slow');" href="javascript://;">Otrais bloks:</a></font>
</center></td></tr> </table>
<div id="otraisbloks" style="display:none">
<div id="info5">
<center><table class="eBlock" align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="infTable"><tr><td class="infTd" width="20%">
Otrā bloka saturs
</td></tr></table></center></div></div>
Šeit ir redzami divi bloki, ta tad kodā viss ir skaidri redzams, ja vajag trešo bloku, tad var pievienot šo daļu
Code
<table class="eBlock" border="0" width="100%" cellspacing="2" cellpadding="3">
<tr><td style="border:1px solid #000000;" width="100%" height="5" background=http://modifikators.ucoz.lv/images/slide_block_bg.png><center>
<font face="Visitor_rus" size="1"><a title="" onclick="$('#otraisbloks').slideToggle('slow');" href="javascript://;">Otrais bloks:</a></font>
</center></td></tr> </table>
<div id="otraisbloks" style="display:none">
<div id="info5">
<center><table class="eBlock" align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="infTable"><tr><td class="infTd" width="20%">
Otrā bloka saturs
</td></tr></table></center></div></div>
Un protams samainam visur ID
Code
onclick="$('#otraisbloks')
un
Code
<div id="otraisbloks"
Tā tad nomainam otraisbloks ar savu id!
Jums būs nepieciešams arī viens fona attēls
Avots: http://www.ucoz-net.ru/load....-0-1774
Bet kā redzams, tad es kodu diezgan daudz palaboju un tagad tas ir īsāks un vienkāršāks.
